3 ways to change the summary carousel arrows on Squarespace 7.1
Are you wondering how to a customise the summary carousel arrows in Squarespace 7.1?
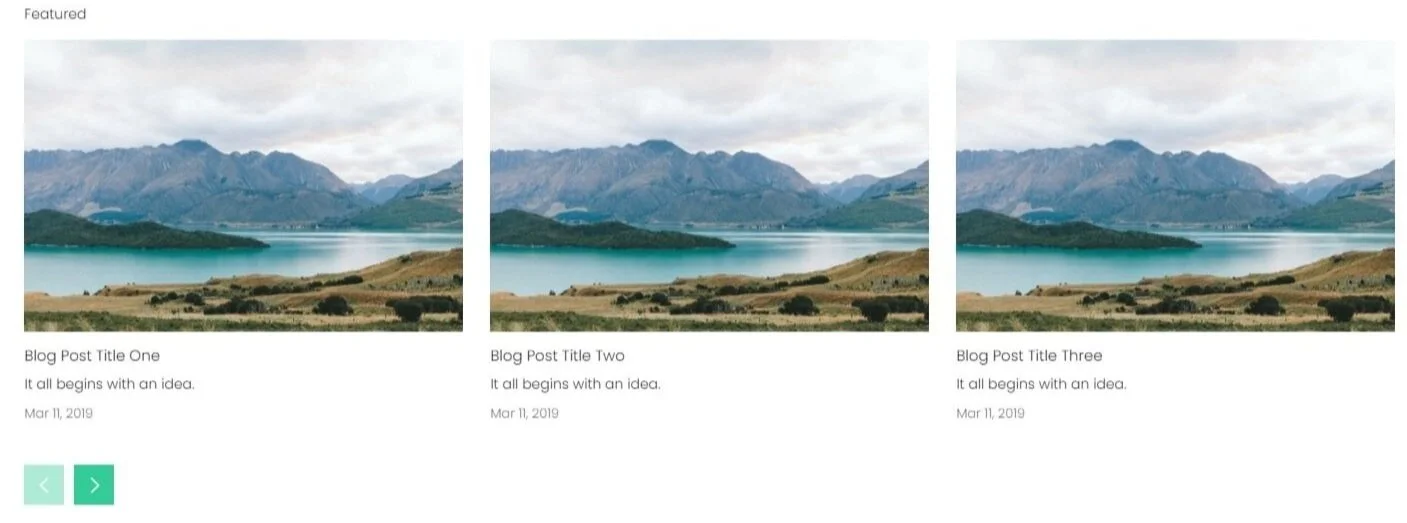
Well, you have come to the right place. Here are 3 simple custom CSS codes to change the style of the carousel arrows. This code is for Squarespace version 7.1 and we are using the Beaumont template.
1. Arrows bottom left with background colour.
To move the Squarespace summary carousel arrows to the bottom right with a background colour use this code. You can easily change background and arrow colours.
@media screen and (max-width: 767px) { .sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { bottom: -18% !important;}}.sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { float: none; width: auto; position: absolute; bottom: -5%;} .sqs-gallery-design-carousel .sqs-gallery-controls .next::before { background-color: #3c9; color: #fff; padding: 3px;} .sqs-gallery-design-carousel .sqs-gallery-controls .previous::before { background-color: #3c9; color: #fff; padding: 3px;}
2. Summary carousel arrows bottom centre
To move the Squarespace summary carousel arrows to the bottom centre use this code. You can easily change background and arrow colours.
.sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { float: none; width: 90px; position: absolute; bottom: -12%; left: 50%; -webkit-transform: translate(-50%); -ms-transform: translate(-50%); transform: translate(-50%); -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; z-index: 9; } .sqs-gallery-design-carousel .sqs-gallery-controls .next::before { color: #000; padding: 12px; } .sqs-gallery-design-carousel .sqs-gallery-controls .previous::before { color: #000; padding: 12px;}
3. Move arrows either side
To move the Squarespace summary carousel arrows to either side like a traditional slideshow use this code:
.sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { float: none; width: 100%; position: absolute; bottom: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); transform: translate(-50%,-50%); -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; z-index: 9; }
4. Custom arrows using Font Awesome
Try changing the style of the arrows with FontAwesome using the code below:
To add font awesome to your Squarespace website follow the steps found here:
https://bamn.digital/web-design-tips-and-insights/adding-font-awesome-to-your-squarespace-website
.sqs-gallery-design-carousel .sqs-gallery-controls .next::before { content: '\f061'; font-family: FontAwesome; color: #000; padding: 12px; } .sqs-gallery-design-carousel .sqs-gallery-controls .previous::before { content: '\f060'; font-family: FontAwesome; color: #000; padding: 12px;}



















Squarespace is easy to use but there are still many benefits to hiring a professional web designer to build your website.